Modifier n'importe quel site web
Cet outil est destiné aux développeurs: il leur permet de débugger un site web. Cependant, il peut être utilisé par n'importe qui afin d'apporter des modifications rapides sur un site, et c'est ce qui nous intéresse ici en premier lieu ici.
Ouvrir l'inspecteur d'éléments
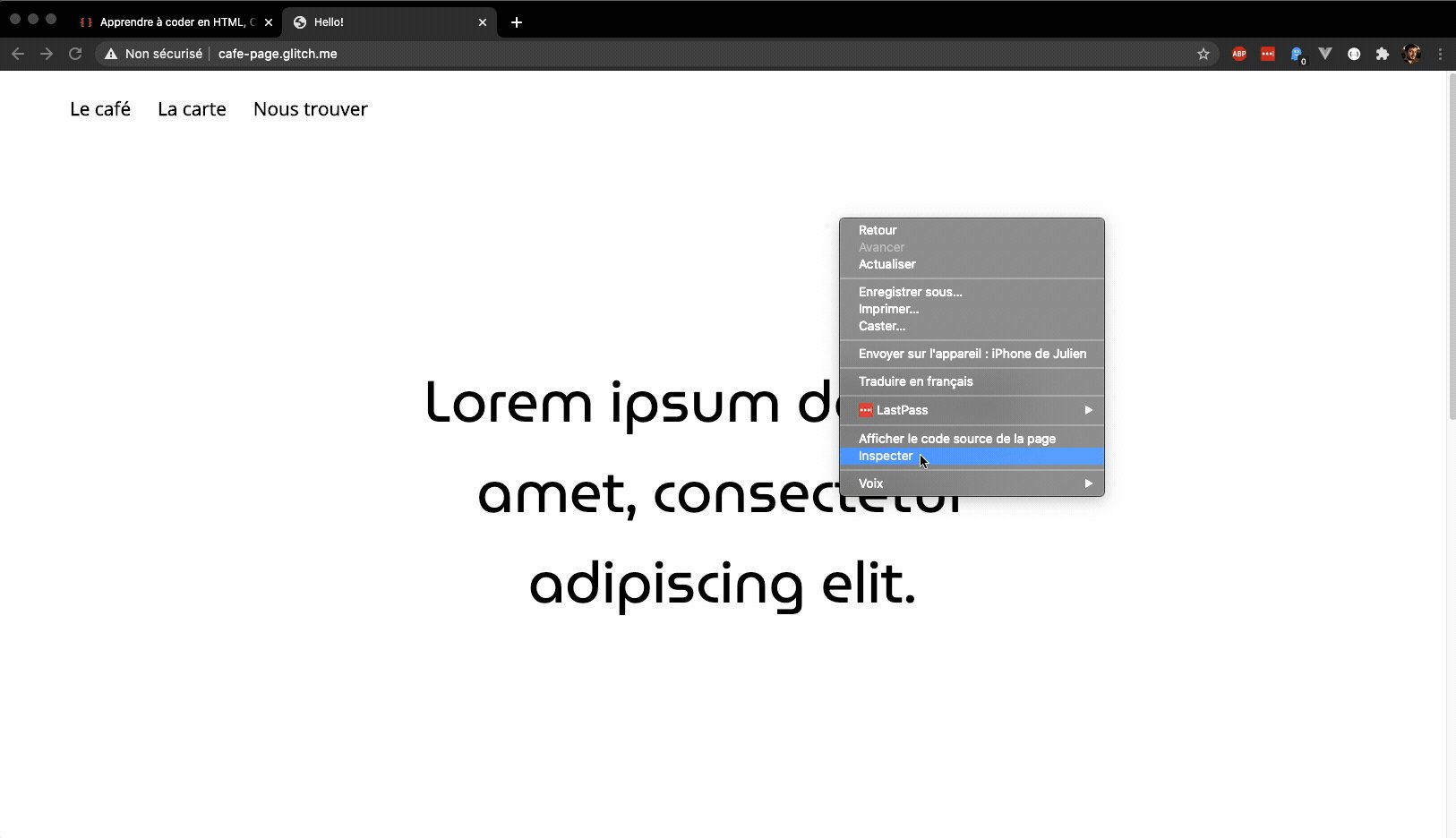
Pour l'ouvrir, il faut faire un clic-droit puis inspecter l'élément (ou examiner l'élément sur certains navigateurs).

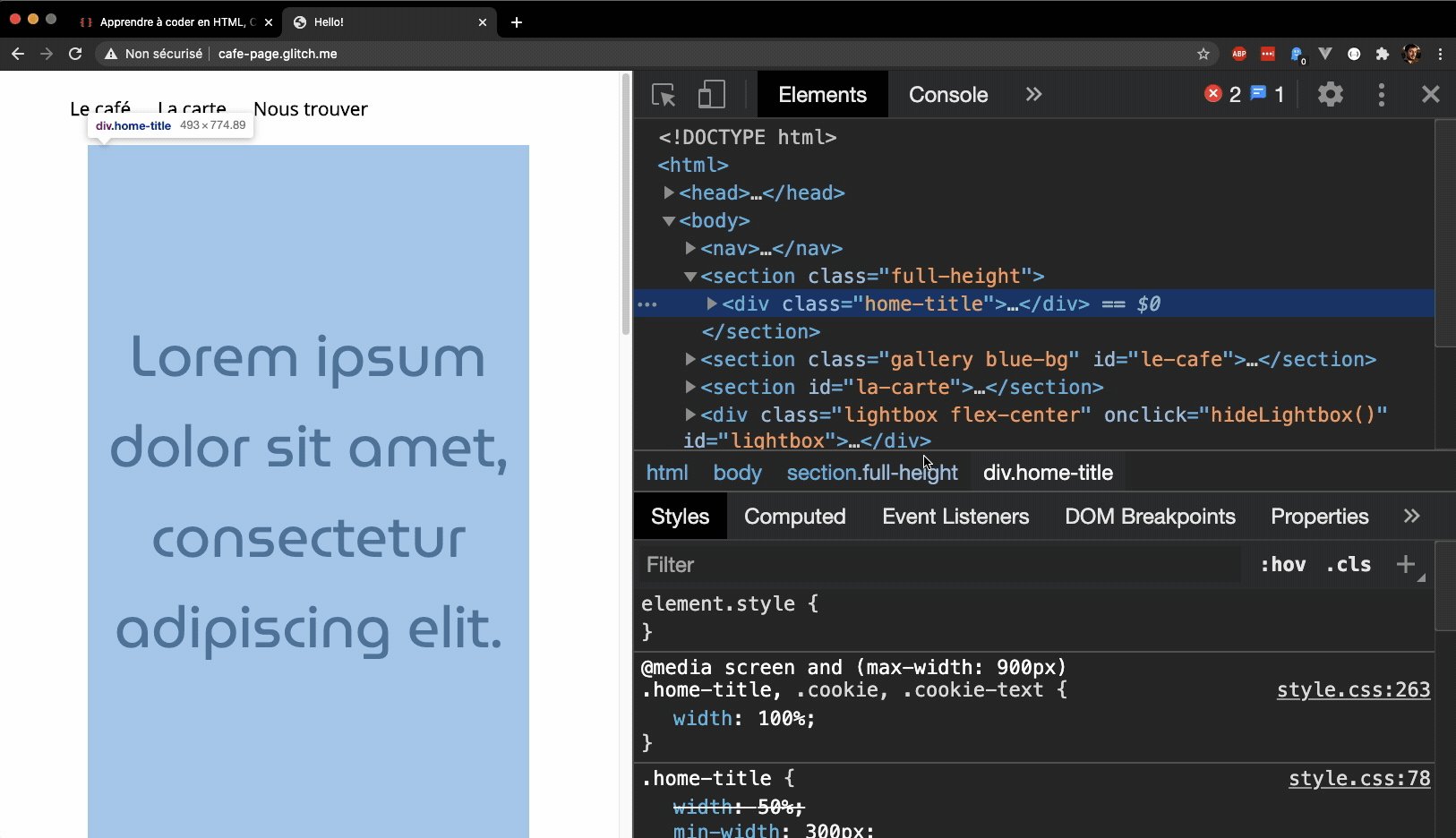
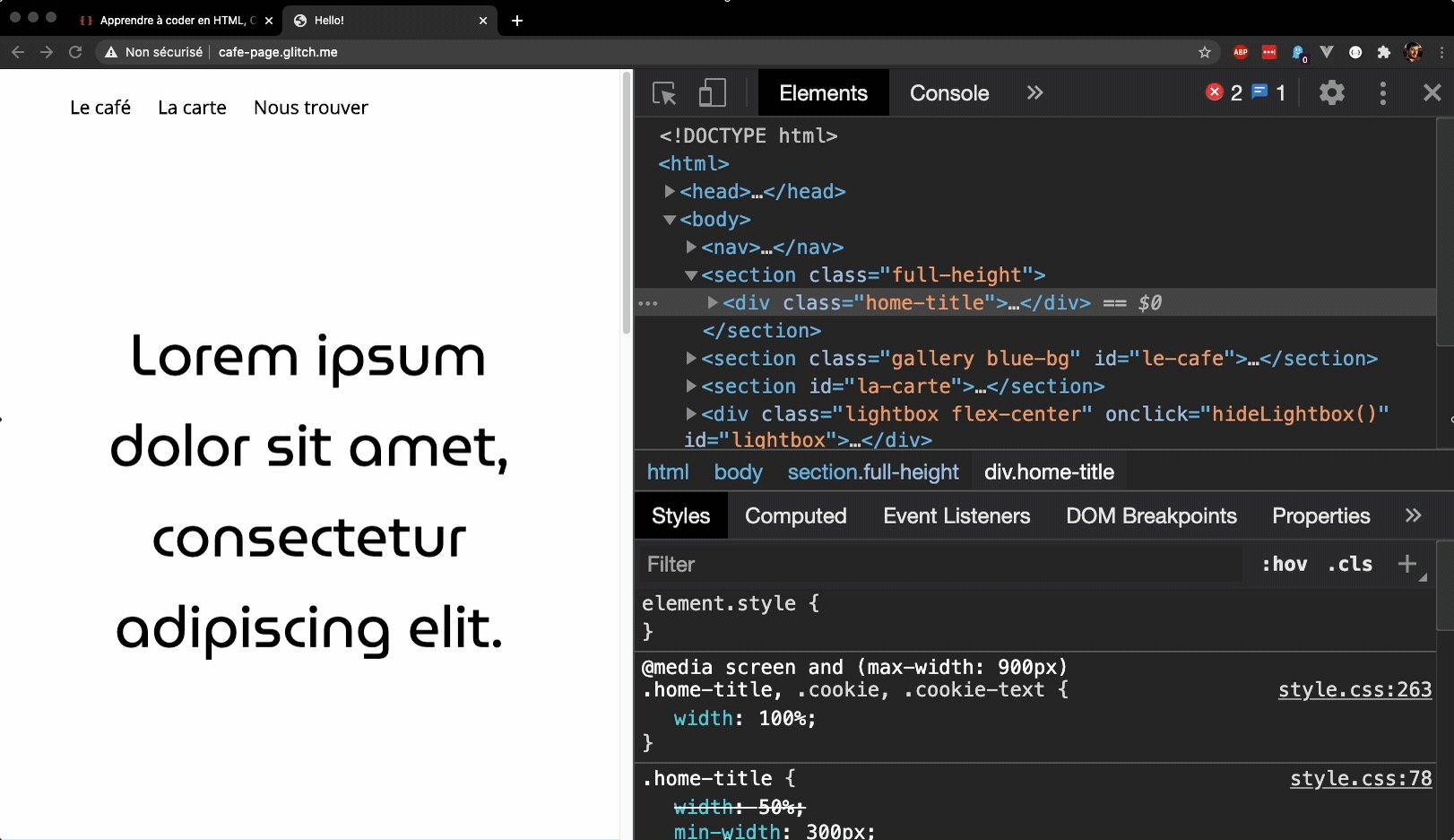
Vous allez voir un panneau s'ouvrir à droite. Notez qu'il peut aussi s'ouvrir en bas ou à gauche.
L'inspecteur d'élément comporte de nombreux onglets, mais on ne s'intéressera qu'à l'onglet "Elements", c'est-à-dire celui qui s'affiche en premier par défaut.
Un peu plus tard, dans les articles consacrés au JavaScript, on s'aventurera dans un autre onglet : l'onglet "Console".
Inspecter la page
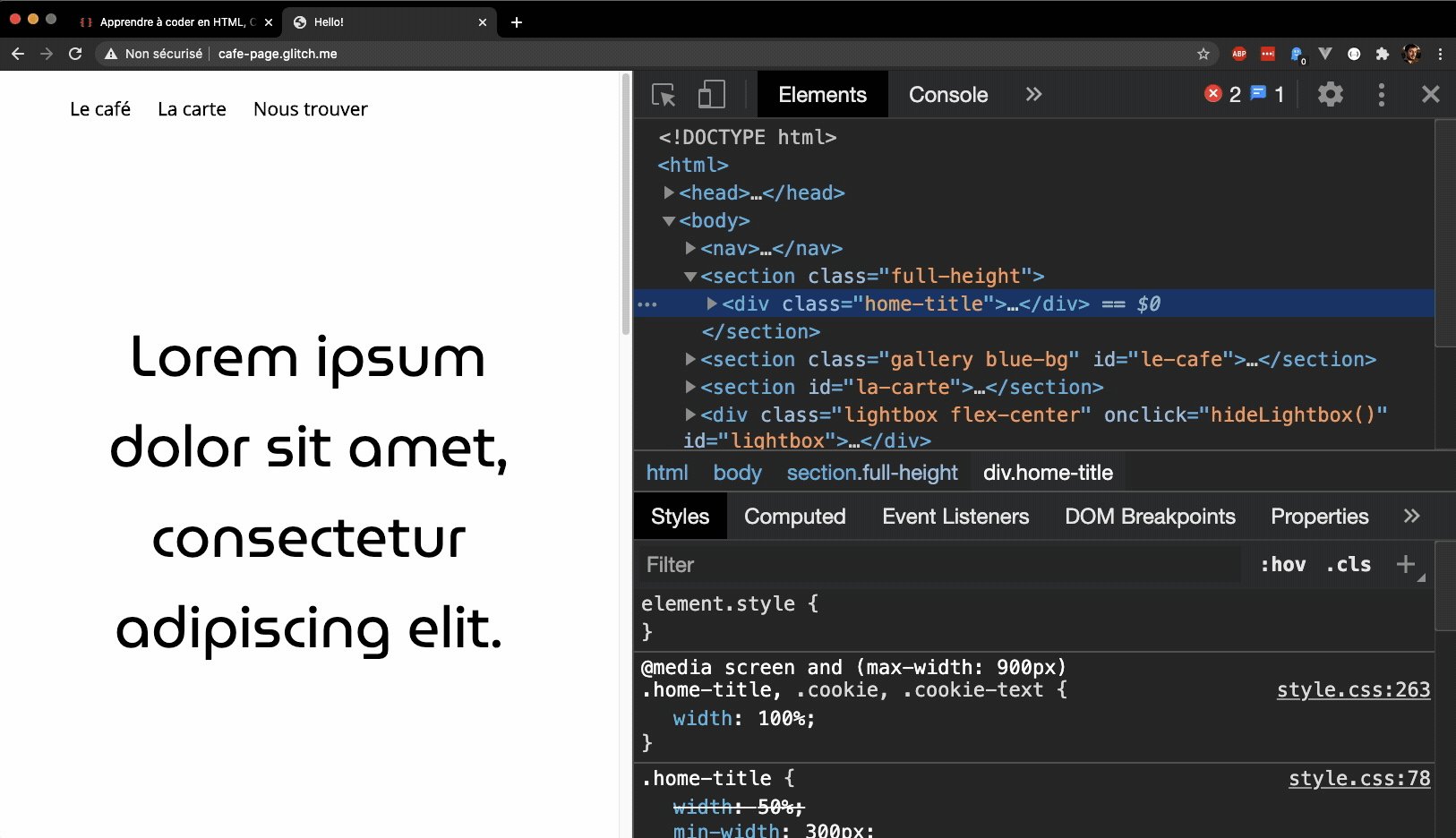
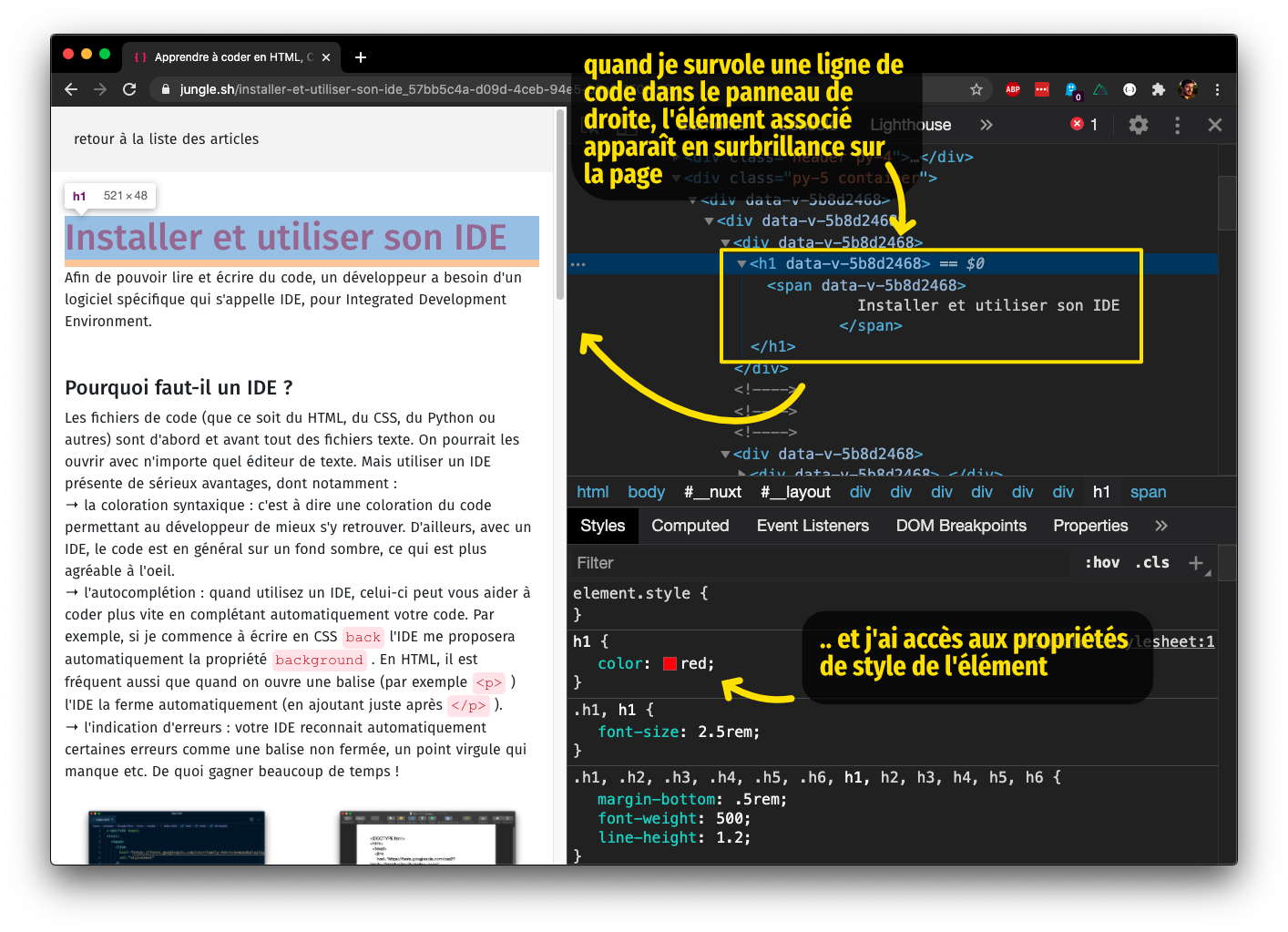
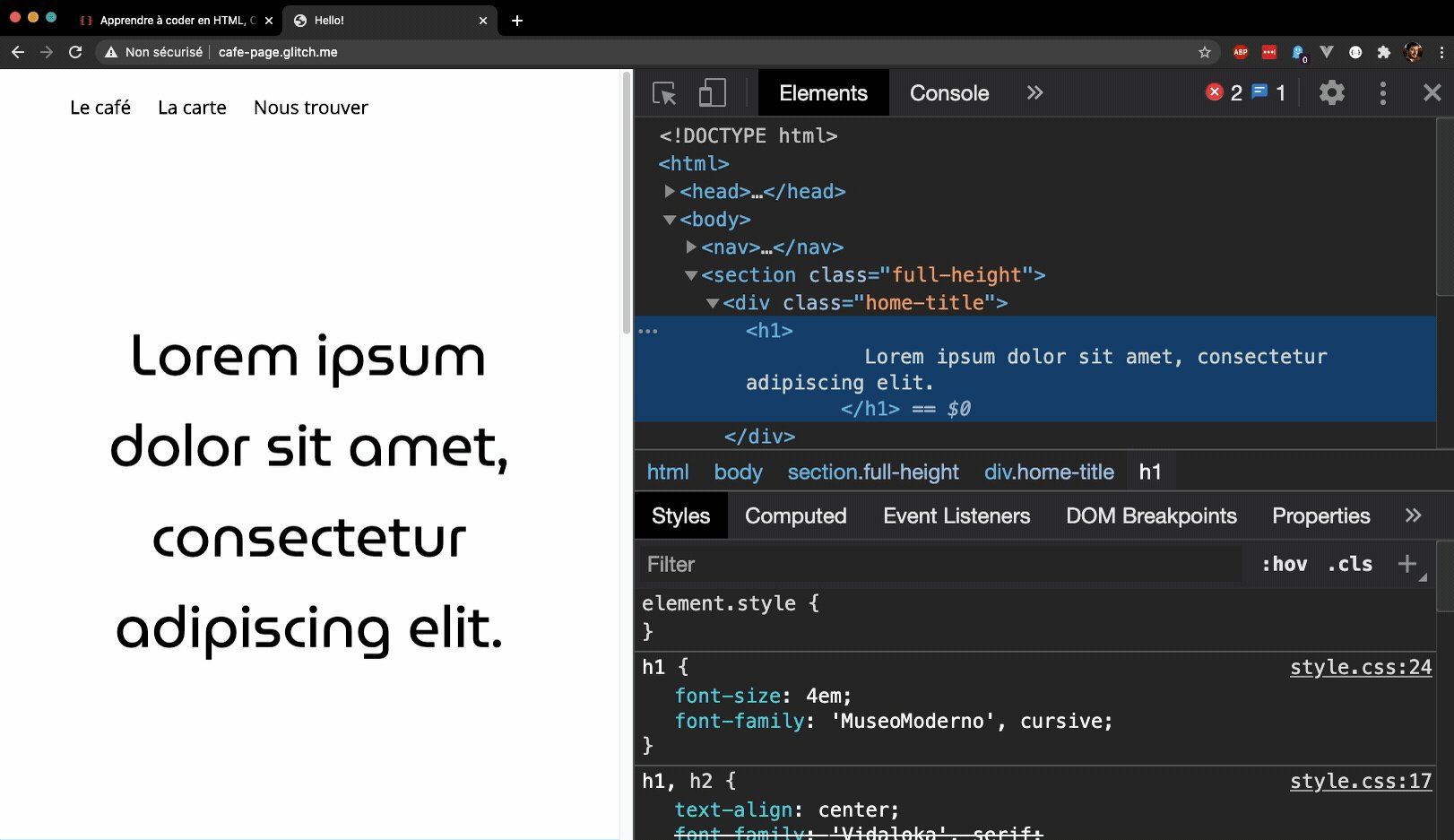
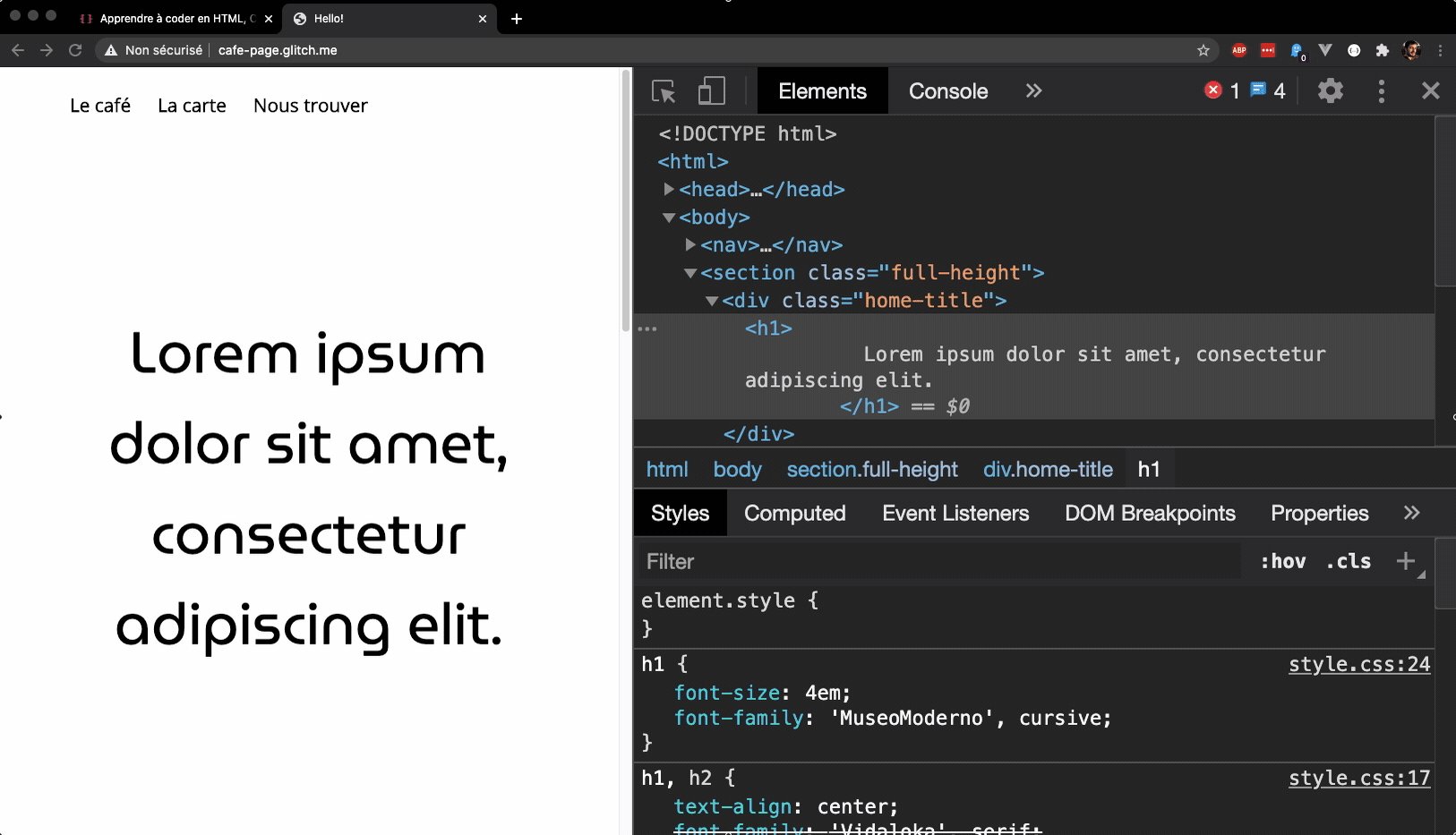
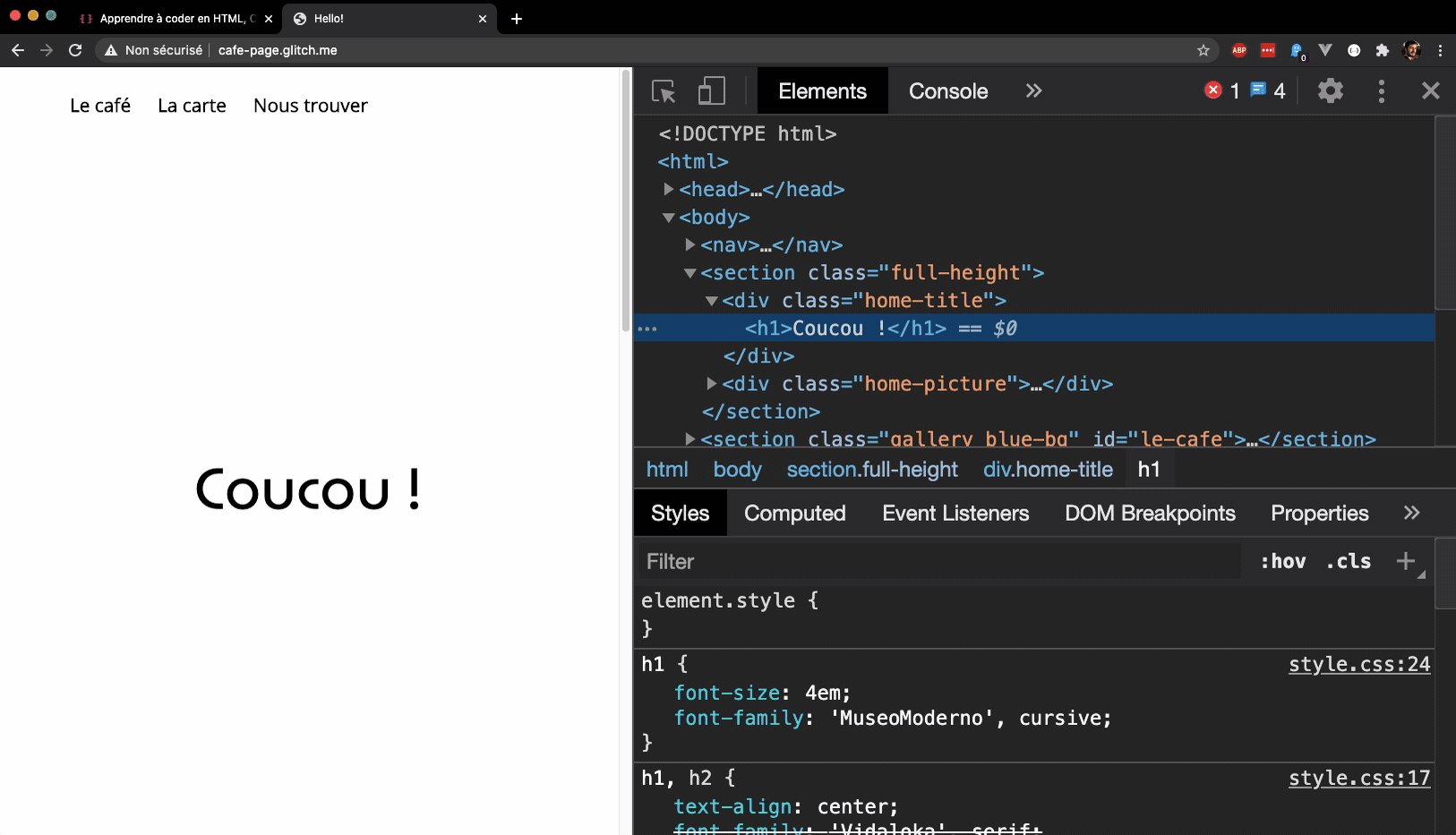
L'inspecteur d'éléments est constitué de deux panneaux : celui d'en haut et celui d'en bas (qui peuvent aussi être côte à côte). Pourquoi deux panneaux ? Parce qu'une page web est écrite avec deux langages : le HTML et le CSS. Ci-dessous, le panneau du haut contient le code HTML et celui du bas le code CSS.
L'intérêt de cet outil est de pouvoir déjà naviguer dans le code HTML et de voir comment un élément est codé :

On peut voir sur cette capture que le titre correspond au code <h1>
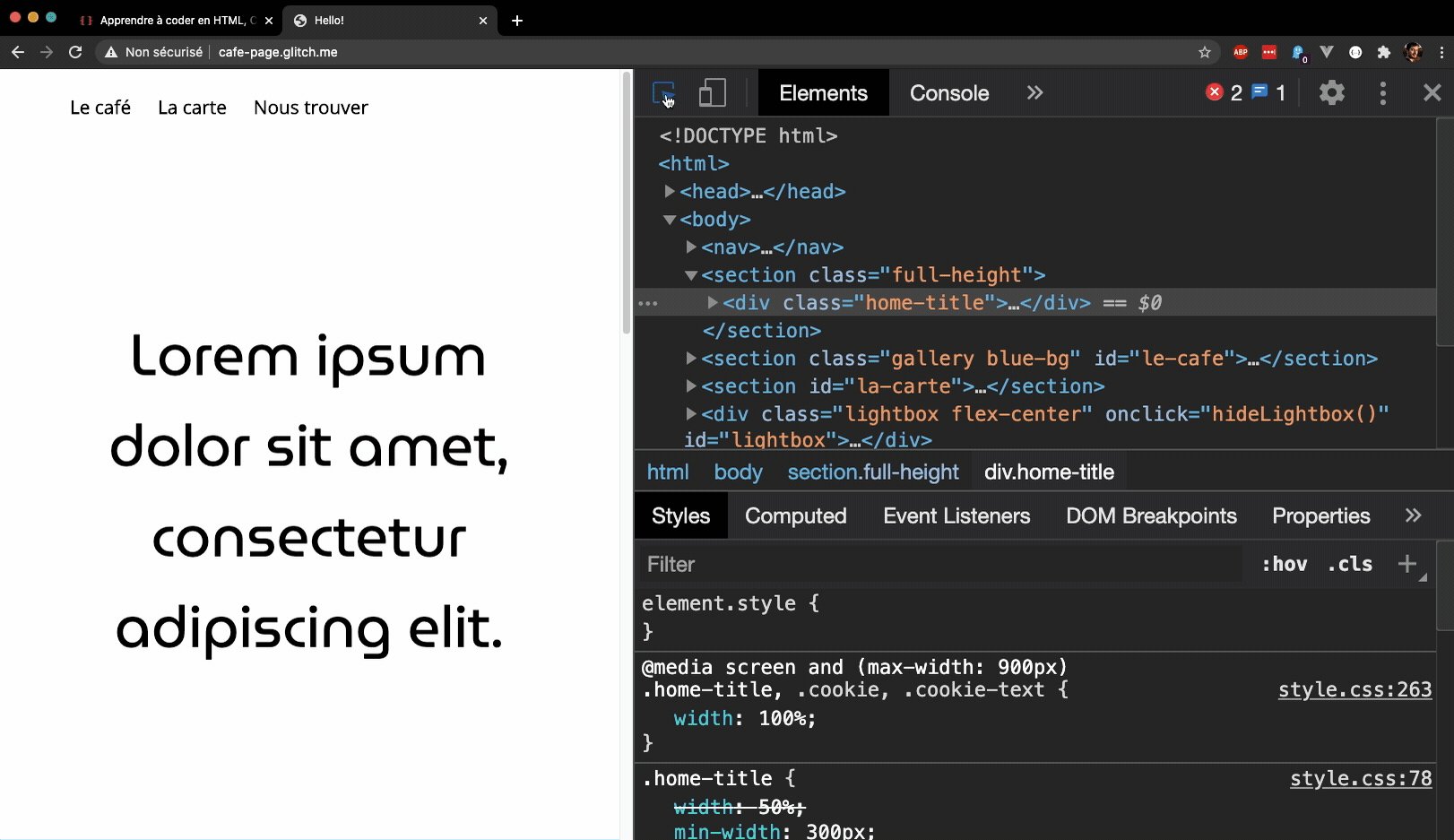
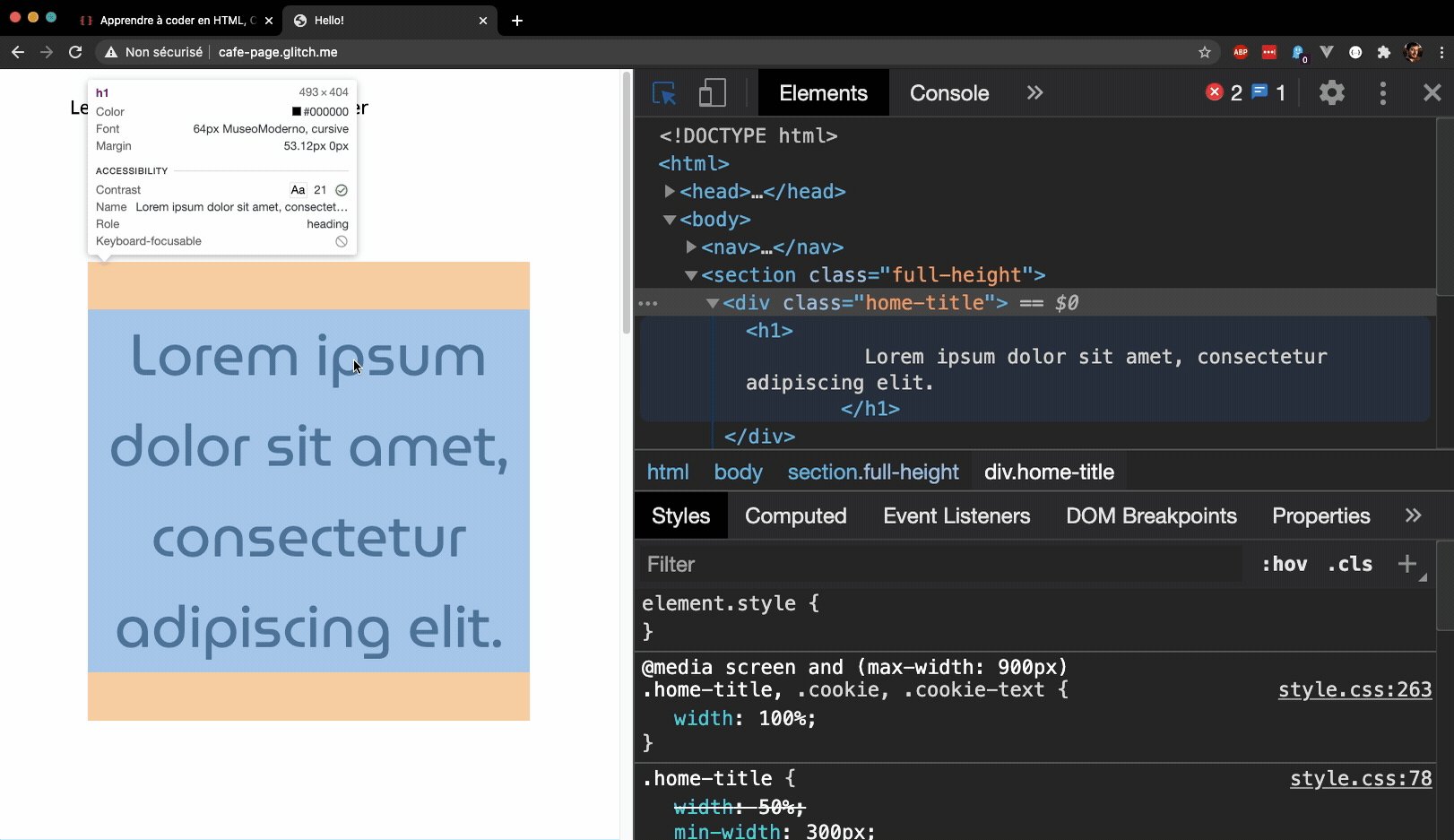
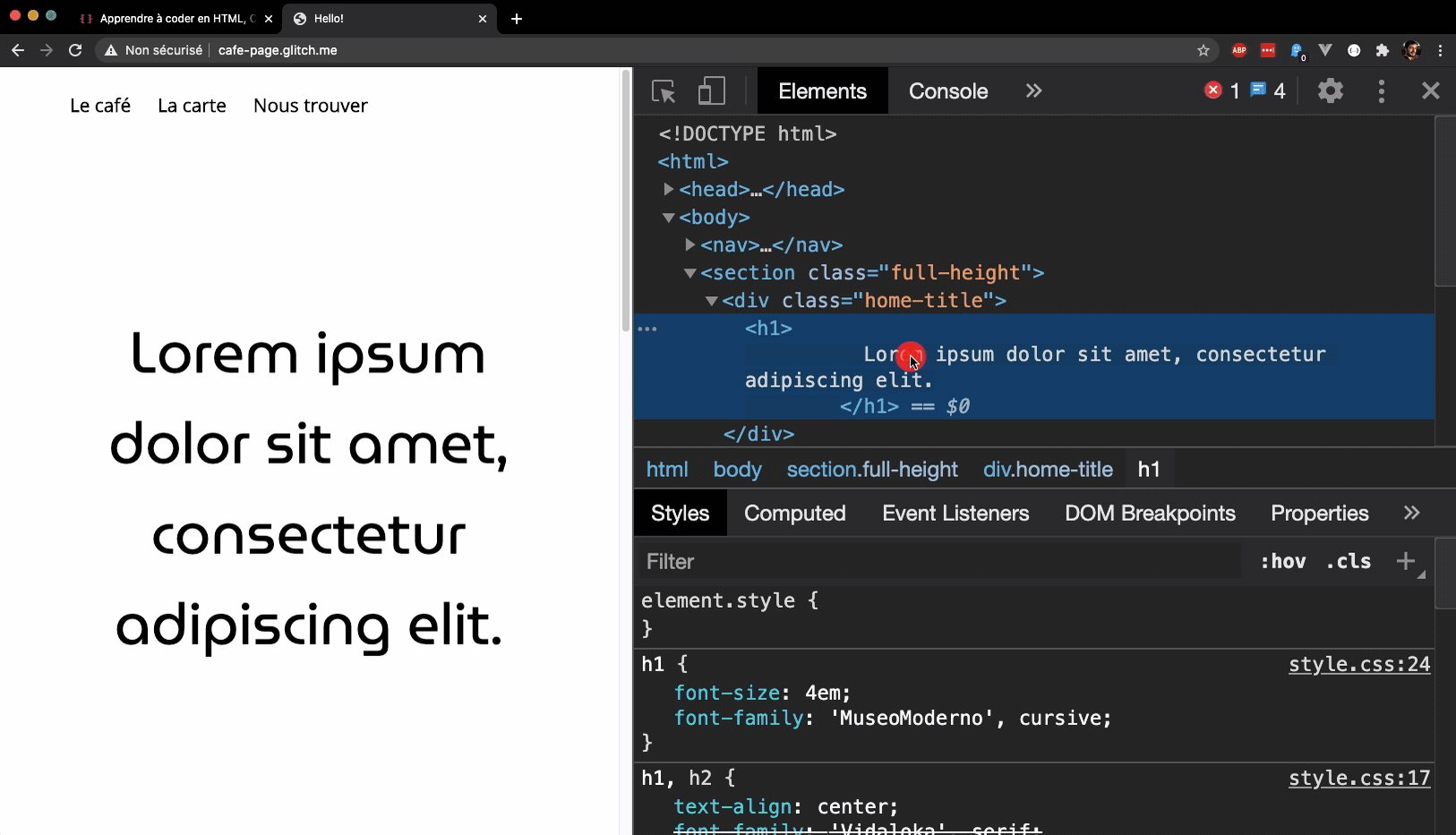
Si on veut cibler un élément en particulier dans la page on peut aussi utiliser le curseur qui se trouve en haut à gauche de l'inspecteur d'éléments :

Modifier la page
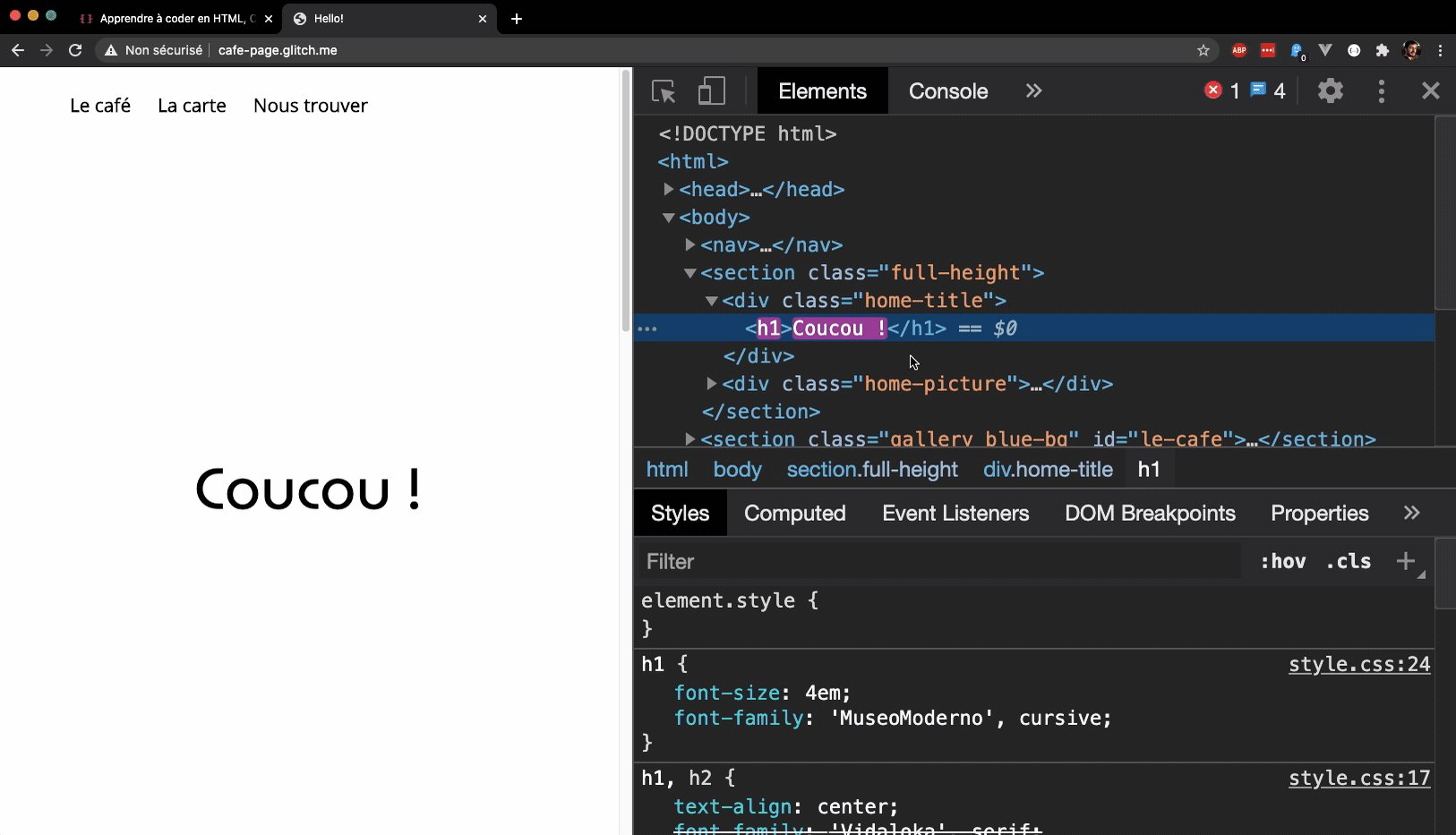
Mais l'intérêt de cet outil est aussi de pouvoir modifier le contenu et le style de notre page. On peut modifier le code qui se trouve dans l'inspecteur en double-cliquant dessus.

On peut aussi modifier du style :

Des changements.. Qui ne persistent pas
L'inspecteur d'éléments est très pratique pour voir comment est codé un éléments ou pour faire un changement rapide et expérimenter directement le résultat. Mais entendons-nous bien : les changements effectués ne sont pas sauvegardés. Et heureusement ! Sinon cela voudrait dire qu'on pourrait modifier n'importe quel site web.
Dans la partie "Dualité client-serveur", nous reviendrons sur ce point et on expliquera en détails pourquoi ce n'est pas sauvegardé et comment on peut malgré tout modifier en direct. Pour l'instant, retenez que les changements sont seulement réalisés pour vous, en "local".