Installer et choisir son IDE
Afin de pouvoir lire et écrire du code, un développeur a besoin d'un logiciel spécifique qui s'appelle IDE, pour Integrated Development Environment.
Pourquoi faut-il un IDE ?
Les fichiers de code (que ce soit du HTML, du CSS, du Python ou autres) sont d'abord et avant tout des fichiers texte. On pourrait les ouvrir avec n'importe quel éditeur de texte. Mais utiliser un IDE présente de sérieux avantages, dont notamment :
→ la coloration syntaxique : c'est à dire une coloration du code permettant au développeur de mieux s'y retrouver. D'ailleurs, avec un IDE, le code est en général sur un fond sombre, ce qui est plus agréable à l'oeil.
→ l'autocomplétion : quand utilisez un IDE, celui-ci peut vous aider à coder plus vite en complétant automatiquement votre code. Par exemple, si je commence à écrire en CSS back l'IDE me proposera automatiquement la propriété background. En HTML, il est fréquent aussi que quand on ouvre une balise (par exemple <p>) l'IDE la ferme automatiquement (en ajoutant juste après </p>).
→ l'indication d'erreurs : votre IDE reconnait automatiquement certaines erreurs comme une balise non fermée, un point virgule qui manque etc. De quoi gagner beaucoup de temps !
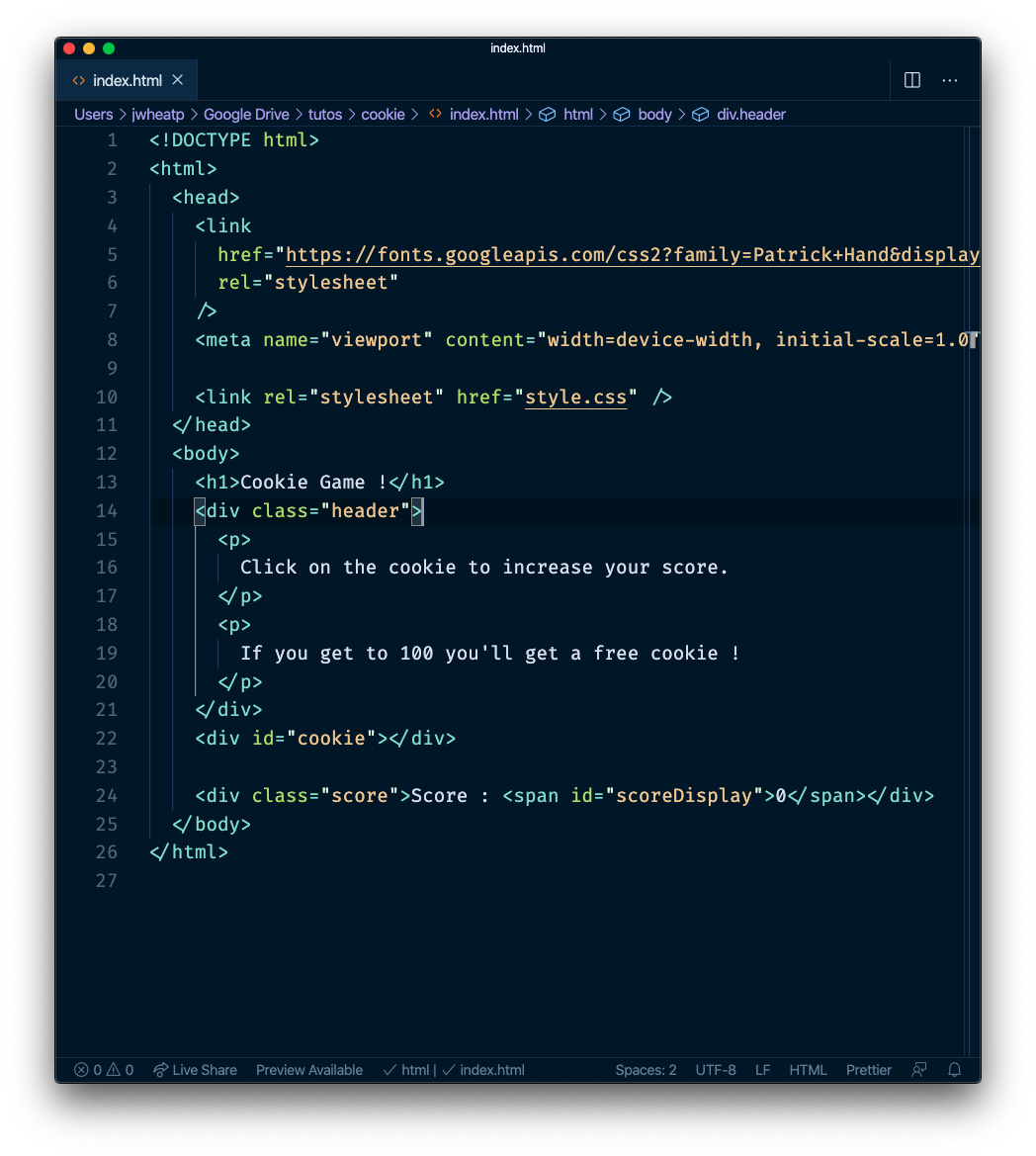
Du code HTML dans un IDE 
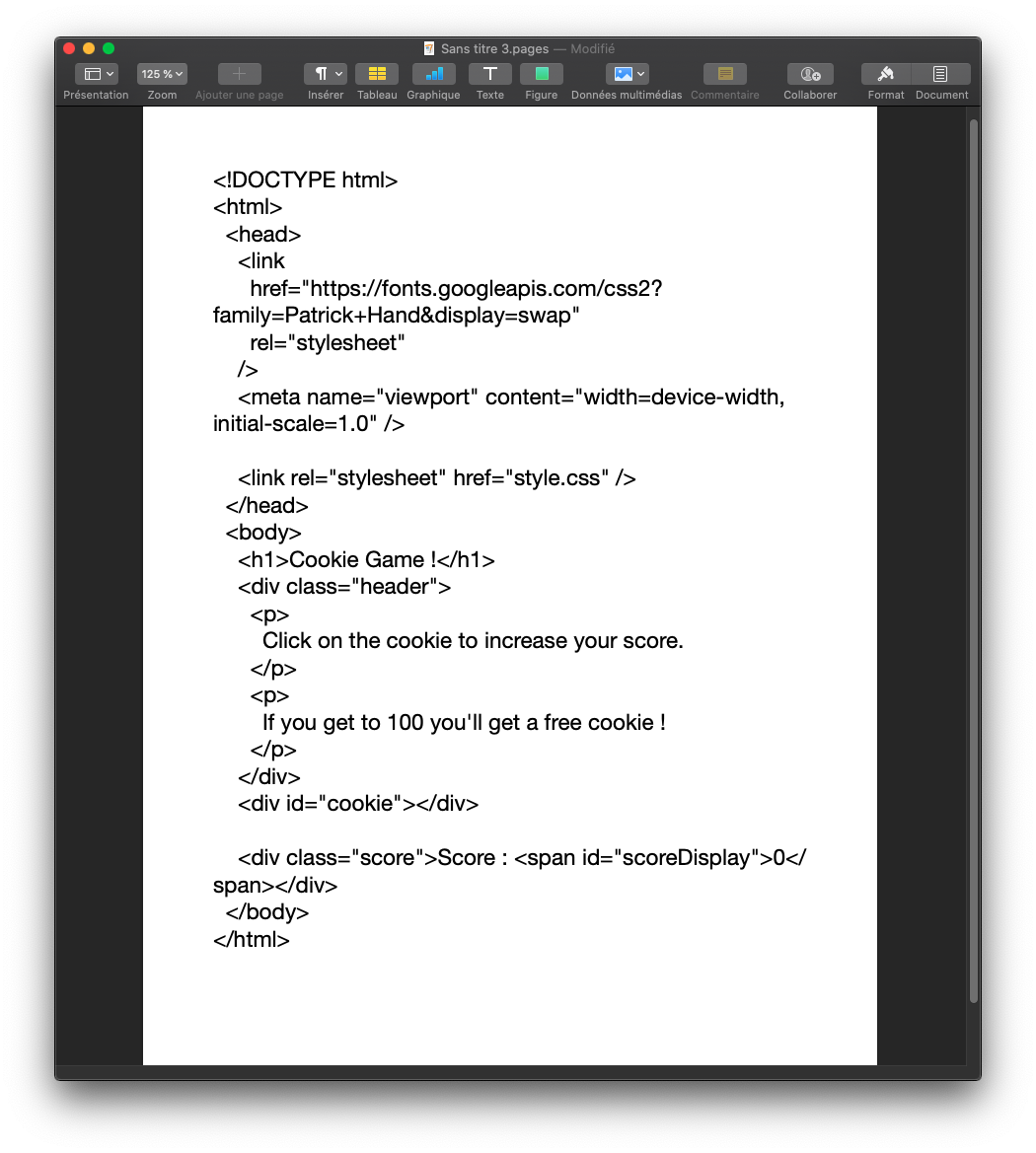
Le même code, mais dans un éditeur de texte classique. C'est quand même moins agréable, non ? 
Bref, un IDE améliore considérablement l'expérience du développeur.
Choisir et installer un IDE
Il existe beaucoup d'IDEs disponibles, certains gratuits et d'autres payants.

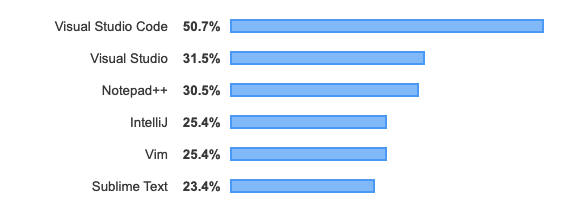
Les IDEs les plus utilisés d'après le StackOverflow Developer Survey 2019.
Le plus populaire (et sans doute l'un des meilleurs quand on débute) est Visual Studio Code (VSCode), développé par Microsoft. Il est gratuit, très complet et vous permettra de coder dans la plupart des langages.
Je vous invite à le télécharger 👇🏼 et à l'installer.
https://code.visualstudio.com/
Ouvrir son dossier de code dans VSCode
Pour ouvrir un dossier existant dans VSCode :
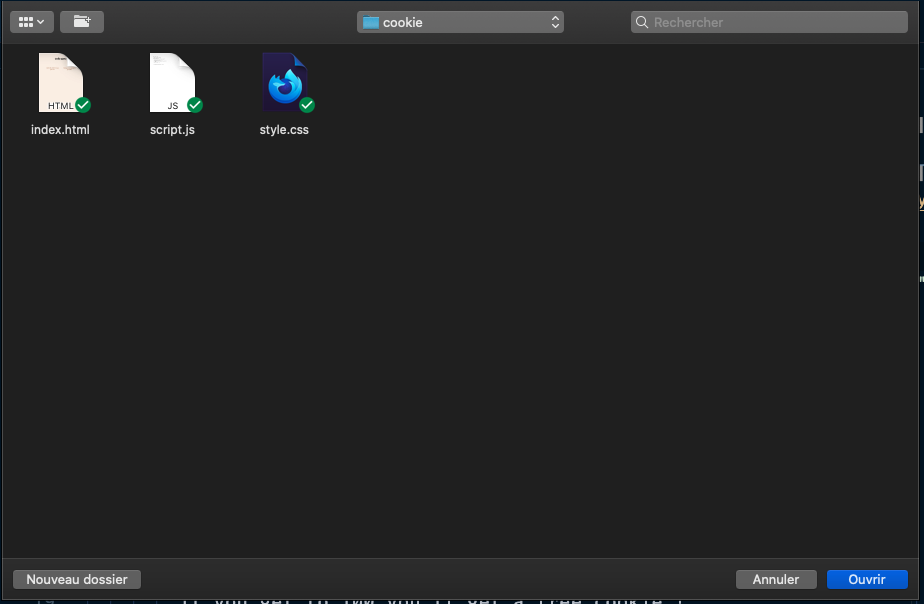
→ démarrez VSCode ; → faites Fichier → Ouvrir ; → cherchez votre dossier sur votre ordinateur, puis sans sélectionner de fichier directement, faites ouvrir (en bas à droite).

Pour ouvrir tout le dossier et pas seulement un fichier, il est important de ne pas sélectionner de fichier en cliquant dessus mais de seulement cliquer sur "ouvrir" quand on se trouve dans le dossier.
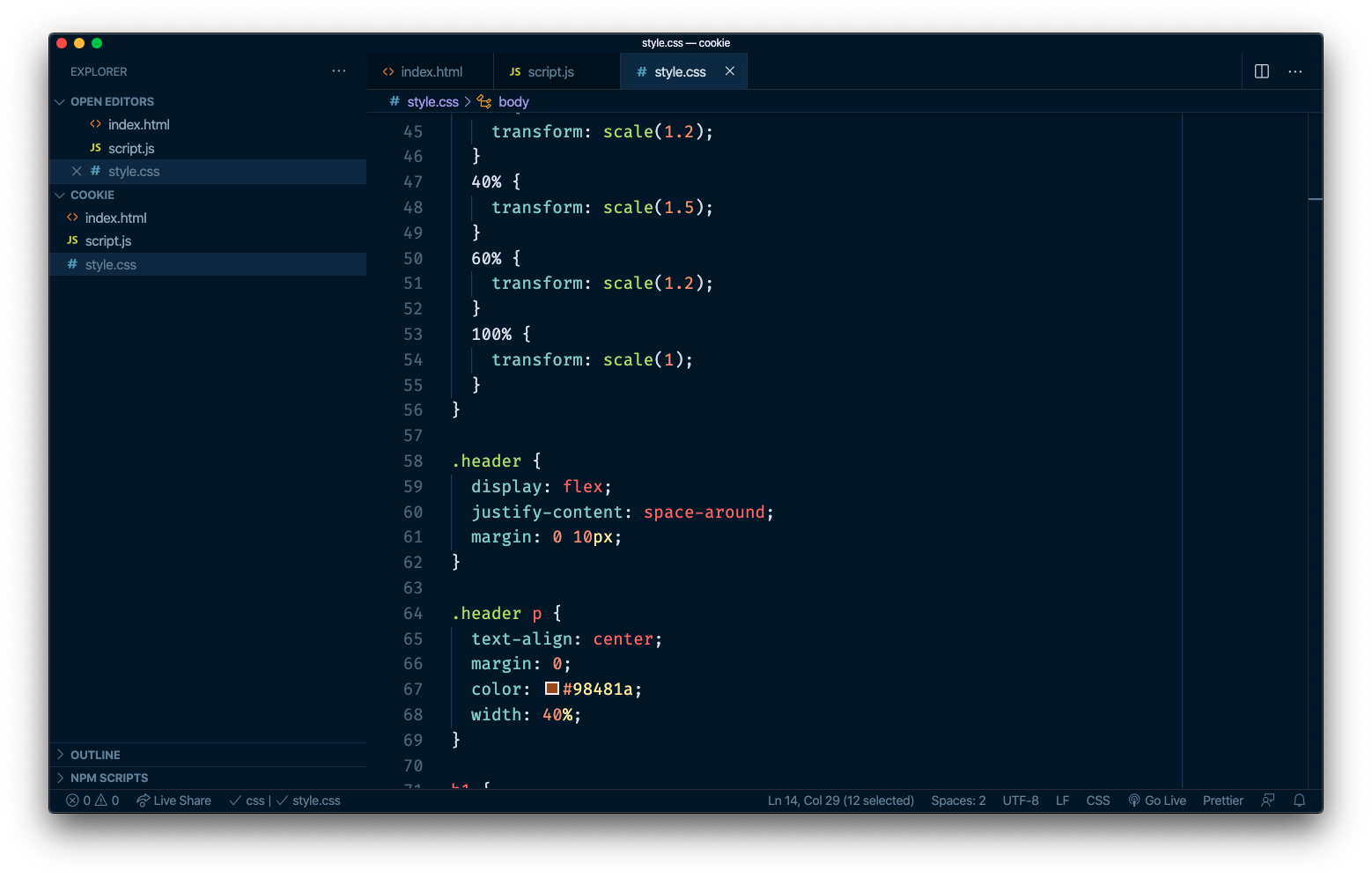
De cette manière, vous aurez tous les fichiers de votre dossier à gauche, et le code à droite.

Changer le thème de votre IDE
Si vous n'aimez pas les couleurs par défaut de VSCode, vous pouvez les changer. Voici comment faire :
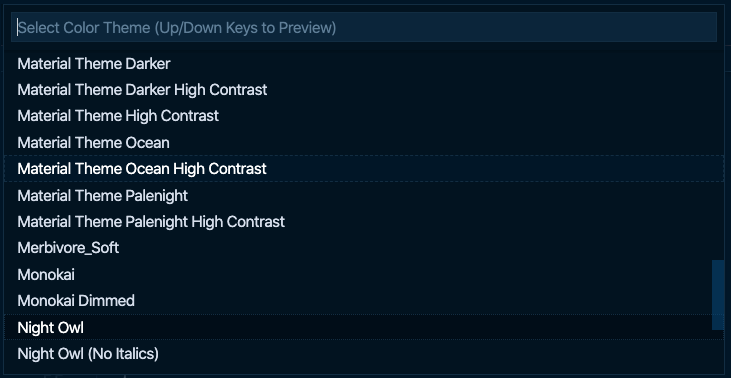
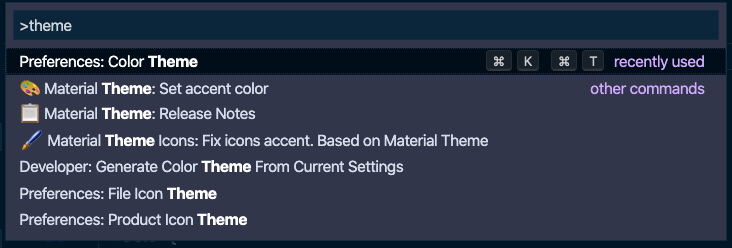
→ dans VSCode, faites command + p (sur mac) ou ctrl + p (windows) ; Vous devriez voir une fenêtre s'afficher. Dans celle-ci, tapez >theme et cliquez sur Preferences: Color Theme.

→ vous aurez la liste des thèmes disponibles. Passez de l'un à l'autre avec les flèches ⬆️ et ⬇️, puis appuyez sur Enter quand vous voulez garder le thème.